Choosing between Bootstrap and Tailwind CSS is like deciding how you want to build your house. Do you prefer a ready-to-go, pre-built structure, or do you want the freedom to design every corner yourself? Bootstrap feels like a house where most of the rooms are already furnished. It’s quick, efficient, and doesn’t require much effort to make functional.
On the flip side, Tailwind CSS gives you the tools to build from scratch, with the flexibility to make everything truly your own. Imagine laying down the foundation, picking out the tiles, and painting the walls yourself—Tailwind offers that level of customization. Sure, it might take a little longer to get everything perfect, but the creative freedom is worth it.
If you’re someone who’s pressed for time or working on a corporate project where consistency is crucial, Bootstrap might be your go-to. But if you thrive on creative control and want your project to stand out, Tailwind CSS could be your perfect fit.
In this post, we’ll break down these two frameworks, explore their pros and cons, and help you figure out which one is the best fit for your next project.
What is Bootstrap CSS?
Now that we’ve set the stage, let’s dig into Bootstrap. Have you ever built a website with those neat, ready-made components like navbars, buttons, or a responsive grid that magically adjusts across all screen sizes? That’s Bootstrap at work.
Originally developed by Twitter back in 2011, Bootstrap aimed to make front-end development faster and more consistent. And let’s be honest, Bootstrap is a lifesaver for developers looking to roll out clean, responsive designs without reinventing the wheel. It’s like having a trusty toolbox of pre-built UI elements, ready to go whenever you need them.
The great thing? You don’t need to be a designer to make your site look professional. Bootstrap handles that for you with its consistent design language. But the downside? A lot of Bootstrap sites tend to look, well… the same.
What is Tailwind CSS?
Tailwind CSS is a different beast. If Bootstrap is like ordering off the menu, Tailwind is like getting a full kitchen to craft your own dish. Tailwind doesn’t give you pre-made components like Bootstrap. Instead, it gives you utility classes to style every part of your website however you like.
For example, rather than using a pre-built Bootstrap button, Tailwind lets you customize every aspect of the button. Want a rounded corner? No problem. Need to tweak the padding? Easy. Tailwind’s atomic CSS approach allows you to build unique, flexible designs without being boxed into pre-defined styles.
Sure, it might feel like extra work initially, but the control it gives you is unmatched. Your website won’t look like every other site on the web. It’ll be unique to your vision. And with Tailwind’s small file size, your site loads fast, making it great for performance too.
Key Differences Between Bootstrap and Tailwind CSS
Now that we’ve covered the basics, let’s dive into what really sets Bootstrap and Tailwind apart.
| Framework | HTML Code | CSS Code | Explanation |
|---|---|---|---|
| Bootstrap | <button class="btn btn-primary">Bootstrap Button</button> | css .btn-primary { background-color: #007bff; color: white; } | Uses Bootstrap’s pre-built classes like btn and btn-primary for a consistent look with minimal custom CSS required. |
| Tailwind CSS | <button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">Tailwind Button</button> | css /* Optional: Customization in Tailwind config */ module.exports = { theme: { extend: { colors: { 'custom-blue': '#1a73e8', }, }, }, } | Uses utility classes directly in HTML for fine-grained control over the button’s appearance. Customization is done via the Tailwind configuration file if needed. |
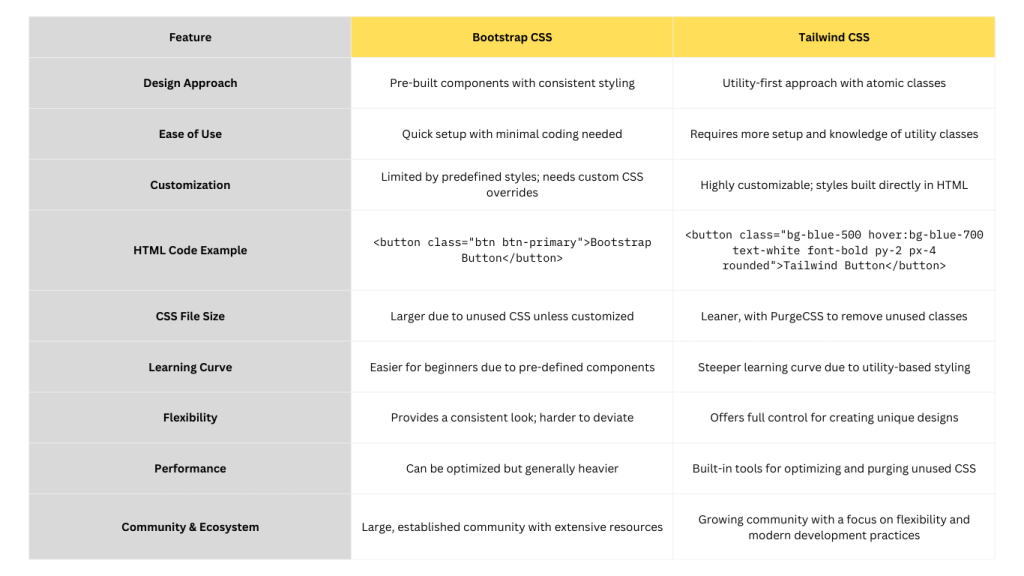
This table illustrates the difference in coding approach: Bootstrap relies on predefined classes for quick implementation, while Tailwind offers granular control through utility classes directly in the HTML. Tailwind requires more coding in HTML but provides flexibility and customization without needing separate CSS files.
1. Design Philosophy: Pre-Built vs Custom
Bootstrap is like a designer’s safety net—it gives you pre-built components that are visually appealing out of the box. This is great if you need to launch a project quickly or work in a team where consistency matters.
On the other hand, Tailwind is all about flexibility. It doesn’t come with predefined components. Instead, you build your design from scratch using utility classes. Want a button that looks completely different from the rest? Tailwind makes it easy to customize everything, down to the last pixel. You can mix and match classes like bg-blue-500, p-4, and rounded-lg to get exactly what you need.
For example, in Bootstrap, you’d write:
<button class="btn btn-primary">Click me</button>
In Tailwind, you have more control over each style:
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">Click me</button>
So, Bootstrap gives you a fast, consistent look, while Tailwind gives you full creative control.
2. Customizability: Constraints vs. Freedom
If you’re using Bootstrap, the default components are styled in a way that’s hard to break free from unless you dive deep into custom overrides. While you can tweak things, Bootstrap is designed for consistency—which can be a pro or con, depending on your needs. Some developers find this consistency helps create clean, uniform UIs across projects, but it can limit your ability to stand out.
Tailwind, by contrast, is designed with customization in mind. Everything from the layout to colors, spacing, and typography can be customized. Tailwind offers a default configuration, but you can quickly modify or extend it using the configuration file. This flexibility is why developers love Tailwind when they need unique, branded designs.
For example, in Tailwind, you can extend themes with custom colors and utilities like this:
// tailwind.config.js
module.exports = {
theme: {
extend: {
colors: {
'brand-blue': '#1e40af',
'brand-red': '#ef4444',
},
},
},
}
3. Learning Curve: Quick Start vs Crafting from Scratch
One of Bootstrap’s greatest advantages is its ease of use. You can copy-paste components directly from the Bootstrap docs and get up and running fast. This makes it ideal for beginners or projects that need to go live quickly.
Tailwind, however, has a bit of a steeper learning curve. Since you’re working with utility classes, there’s more code involved, and you need to think more about how to style each element. However, once you get the hang of Tailwind’s utility-first approach, many developers find it’s faster in the long run because you avoid having to write custom CSS for every component.
4. File Size & Performance: Bigger or Leaner?
Here’s where Tailwind CSS truly shines: it’s designed to be lean. When you build a Tailwind project, you can use the PurgeCSS feature, which automatically removes unused CSS classes, reducing the overall file size dramatically. This makes your website faster to load, which can be a big deal for performance-focused projects.
Bootstrap, by comparison, tends to be heavier. With so many pre-built styles and components, you might end up loading a lot of unused CSS, especially if your project only uses a fraction of Bootstrap’s features. While you can also customize Bootstrap, Tailwind’s utility-first approach naturally keeps your CSS file much smaller and more performant.
5. Community and Ecosystem: Bootstrap’s Legacy vs. Tailwind’s Growth
Bootstrap has been around for more than a decade and has a massive community. This means you can find a solution to nearly any problem in the form of community-contributed templates, plugins, and themes. Bootstrap’s ecosystem is highly robust and established, making it ideal for team projects or when you need tried-and-tested solutions.
Tailwind, while newer, is rapidly growing in popularity, and its community is highly active. There are a lot of resources emerging, such as pre-built Tailwind UI components, themes, and even extensions for integrating it into frameworks like Vue or React. Tailwind’s ecosystem is expanding quickly as developers seek out more customizable solutions.

Let’s dive deeper into the pros and cons of Bootstrap CSS in the next section.
Pros and Cons of Bootstrap CSS
Let’s break down the strengths and limitations of Bootstrap so you can see where it excels and where it might fall short.
Pros of Bootstrap CSS
- Ease of Use and Fast Setup
If you need a website or app up and running fast, Bootstrap’s pre-built components make it incredibly easy to get started. You can literally copy and paste blocks of code (e.g., buttons, navbars, modals) and have a functional, responsive design within minutes. It’s perfect for quick prototyping or delivering MVPs. - Responsive Grid System
Bootstrap’s 12-column grid system is a huge time-saver when designing responsive layouts. Whether it’s desktop, tablet, or mobile, Bootstrap adjusts seamlessly, ensuring your design looks great on all devices. You don’t need to create separate style sheets or manually tweak for different screen sizes—it handles that for you. - Large Community and Ecosystem
Bootstrap has been around for over a decade, so you have access to thousands of templates, themes, and plugins created by the community. This is a big help if you’re not looking to build from scratch or want to leverage existing solutions. - Cross-Browser Compatibility
One less headache for developers—Bootstrap ensures that your website works consistently across all major browsers, saving time on browser-specific bug fixes.
Cons of Bootstrap CSS
- Limited Customization
While Bootstrap is great for getting started, it can feel restrictive when you want more control over your design. Most Bootstrap sites tend to look similar because of the predefined styles. To break free from that “Bootstrap look,” you’ll need to do some heavy customization. - Large File Size
Bootstrap comes packed with a lot of CSS and JavaScript that you might not use. This leads to bloat in your project files, making them larger than necessary. While you can customize your Bootstrap build, out-of-the-box versions tend to be heavier than a utility-first framework like Tailwind. - Steep Learning Curve for Customization
If you want to go beyond the default design and really customize Bootstrap, you’ll need a good understanding of Sass and CSS variables. For beginners, this can make customization more difficult and time-consuming compared to a framework that focuses on atomic design, like Tailwind. - Over-Reliance on Framework
If you get too comfortable with Bootstrap, you might become over-reliant on the framework, making it harder to create custom designs. For developers who want full creative control over their website’s look and feel, this can be frustrating.
Next, we’ll explore the pros and cons of Tailwind CSS to give you a balanced comparison.
Pros and Cons of Tailwind CSS
Let’s explore why Tailwind CSS has gained so much popularity, as well as where it might not be the best fit for every project.
Pros of Tailwind CSS
- Highly Customizable
Tailwind’s utility-first approach gives you total control over your design. You can style every element exactly how you want it without relying on predefined components. This makes it perfect for projects where you need a unique, custom design. - Lightweight and Efficient
Tailwind’s purge feature eliminates unused CSS, drastically reducing the file size. Unlike frameworks like Bootstrap, which often load unnecessary CSS, Tailwind ensures you only use the styles that are needed for your project, making your website much lighter and faster to load. - Improves Developer Productivity
Once you’re familiar with Tailwind’s utility classes, you’ll find that you can develop faster by using these concise classes directly in your HTML. There’s no need to jump back and forth between CSS and HTML to style elements. This makes it quicker to prototype and iterate on designs. - Responsive by Default
Tailwind makes it super easy to implement responsive design. You can control how elements behave at different screen sizes with built-in responsive utilities, reducing the amount of custom media queries you need to write.
Cons of Tailwind CSS
- Verbose HTML
Because you apply styles directly in the HTML with utility classes, your code can become cluttered and verbose. Instead of keeping your styling in a separate CSS file, you’ll have a lot of classes in your HTML elements, which can make the code harder to read or maintain for some developers. - Steeper Learning Curve
For beginners, Tailwind’s approach might feel a bit overwhelming. Unlike Bootstrap’s pre-built components, Tailwind requires you to think more about design decisions at a granular level. You’ll need to get comfortable with Tailwind’s class naming conventions to work efficiently. - More Work to Get Started
Unlike Bootstrap, which gives you ready-to-use components, Tailwind requires more effort upfront to design your UI. You’ll need to piece together styles to build even basic components like buttons or forms, which can take longer if you’re looking for quick solutions. - Smaller Ecosystem
While growing rapidly, Tailwind’s community and ecosystem are still smaller than Bootstrap’s. Bootstrap has been around longer, so it has more third-party themes, plugins, and templates available. Tailwind is catching up, but if you’re looking for a fully-featured design system, Bootstrap still leads in this area.
We’ll now move to When to Use Bootstrap CSS vs Tailwind CSS.
When to Use Bootstrap CSS vs Tailwind CSS
Choosing between Bootstrap and Tailwind comes down to what your project needs and your development style. Here’s a breakdown:
When to Use Bootstrap:
- Fast Prototyping: Bootstrap is perfect when you need to build something quickly with minimal customization. Its pre-built components are designed for rapid development.
- Consistency Across Teams: Large teams working on enterprise projects will benefit from Bootstrap’s uniform design language, making collaboration easy and consistent.
- Minimal Custom Design Needs: If you don’t need heavy customization and prefer a standardized look, Bootstrap is the way to go.
When to Use Tailwind CSS:
- Custom Designs: Tailwind’s utility-first approach makes it ideal for projects that require unique designs and custom branding. You have complete control over the styling.
- Performance-Focused: When file size and load times are critical, Tailwind’s ability to purge unused CSS ensures your project stays lightweight.
- Scalable Projects: If you’re building a project where you expect to add more custom features and need flexibility, Tailwind gives you that creative freedom without bloating your CSS.
Let’s move on to the Migration from Bootstrap to Tailwind CSS section.
How to Migrate from Bootstrap to Tailwind CSS
Migrating from Bootstrap to Tailwind CSS might seem daunting, but it’s a manageable process if done step by step. Here’s how you can do it:
Step 1: Install Tailwind CSS
First, install Tailwind in your project. You can do this by using npm or yarn:
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init
Tailwind will generate a tailwind.config.js file, which you can customize later.
Step 2: Set Up Tailwind in Your Project
In your main CSS file (for example, styles.css), import Tailwind’s base, components, and utilities:
@tailwind base;
@tailwind components;
@tailwind utilities;
This initializes Tailwind’s core features.
Step 3: Replace Bootstrap Classes with Tailwind Classes
Begin migrating components by replacing Bootstrap classes with Tailwind utility classes. For instance, in Bootstrap, you might have:
<div class="container mt-5">
<button class="btn btn-primary">Submit</button>
</div>
With Tailwind, this becomes:
<div class="max-w-screen-lg mt-12">
<button class="bg-blue-500 text-white py-2 px-4 rounded">Submit</button>
</div>
This process gives you more control over the styling and helps reduce unused styles.
Step 4: Update the Grid System
If your Bootstrap project relies heavily on the grid system, switch to Tailwind’s flexbox-based grid:
Bootstrap:
<div class="row">
<div class="col-md-6">Content</div>
<div class="col-md-6">Content</div>
</div>
Tailwind’s grid system is more flexible, offering percentages (w-1/2, w-1/3) for width, giving you greater control over layouts.
Step 5: Customize Your Tailwind Configuration
If you miss some of Bootstrap’s utilities or want to keep certain styles, you can extend Tailwind’s configuration. For example, add custom breakpoints, colors, or components:
module.exports = {
theme: {
extend: {
colors: {
'custom-blue': '#1a73e8',
},
},
},
}
This ensures that you can still maintain certain familiar styles or create your own.
Step 6: Purge Unused CSS
Tailwind comes with a built-in purge feature that helps remove unused CSS, keeping your final bundle size minimal. Make sure your tailwind.config.js includes purge settings:
module.exports = {
purge: ['./src/**/*.html', './src/**/*.js'],
}
Migrating to Tailwind CSS from Bootstrap may take time, but it gives you much more flexibility, allowing for unique, lightweight designs. Start small, migrate piece by piece, and enjoy the control that Tailwind gives you over your site’s look and feel.
Learning Paths for Bootstrap CSS and Tailwind CSS
Whether you’re just starting out or looking to deepen your knowledge of Bootstrap and Tailwind CSS, there are plenty of resources to help you master both frameworks. Here’s a breakdown of where to start and how to advance your skills:
Learning Bootstrap CSS
- Bootstrap Official Documentation: The official Bootstrap Docs are comprehensive and offer examples for every component. This is the best starting point.
- W3 Schools: Their Bootstrap tutorials are beginner-friendly and hands-on.
- Udemy Course: Try courses like The Complete Bootstrap Guide for more structured learning.
Learning Tailwind CSS
- Tailwind Official Documentation: Visit Tailwind’s docs to understand its core principles and use cases.
- Tailwind UI: The Tailwind UI offers pre-built components that you can plug into your projects for fast prototyping.
- YouTube Tutorials: Channels like Traversy Media provide excellent free tutorials on building sites with Tailwind.
For Both Frameworks:
- Project-Based Learning: Try building small projects like landing pages or blogs to get hands-on experience.
- Community Involvement: Join forums like Stack Overflow or Reddit to learn from others and troubleshoot.
The key to mastering either framework is practice—the more you experiment, the more comfortable you’ll get!
The Future of CSS Frameworks: Bootstrap and Tailwind in 2024 and Beyond
As web development trends evolve, both Bootstrap and Tailwind CSS are adapting to meet new demands for performance, scalability, and developer experience.
1. More Customization and Utility-First Approaches
CSS frameworks are shifting towards giving developers more customization options. Tailwind’s utility-first philosophy will likely become more popular as developers want finer control over their designs.
2. Performance Optimization
Expect a growing focus on performance—leaner frameworks with built-in purging of unused CSS, like Tailwind’s PurgeCSS, will become a standard for faster-loading websites.
3. Low-Code/No-Code Integration
Bootstrap is moving towards better integration with low-code and no-code platforms, enabling non-developers to quickly build responsive websites.
What Does This Mean for Developers?
Both frameworks will continue to evolve, with Tailwind CSS likely leading the way for highly customized, performance-focused designs, while Bootstrap will remain the go-to for quick prototyping and consistency. Whether you choose Bootstrap for fast, out-of-the-box solutions or Tailwind for its flexibility and performance, both are solid options that will continue to adapt to modern web development needs.
Conclusion: A Final Recap
We’ve covered the key differences, pros, cons, and use cases of Bootstrap CSS and Tailwind CSS. Both frameworks excel in different areas, and the choice between them depends on your specific project requirements.
- Use Bootstrap if you need fast, consistent results with minimal custom work.
- Use Tailwind if you want full control over your design and are focused on performance.
The future of CSS frameworks will likely blend the strengths of both approaches, giving developers even more flexibility to create beautiful, responsive, and fast-loading websites.