Do you want to make your website faster and get a better score on Google’s speed test? Here’s a simple guide on how to improve and speed up Joomla website.
Understanding the Process: Making a website faster takes time and effort. Some of the steps we’ll talk about can take a while to do. If you’re too busy, there are experts who can help speed up Joomla website.
Is It Worth It?: If you have a business, making your website faster can help it do better. So, it’s usually worth the time and effort.
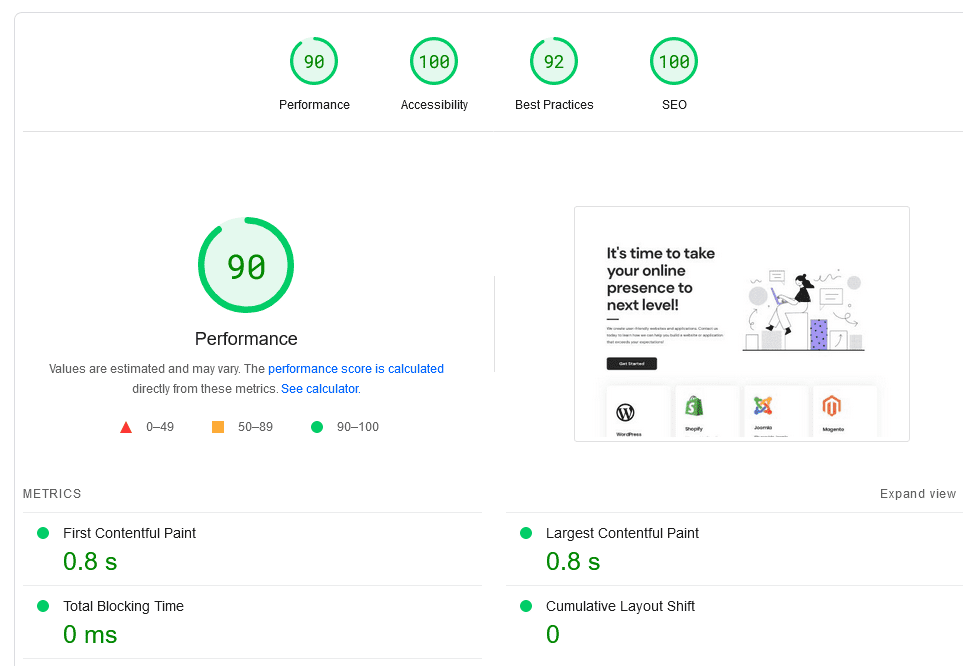
First Step – Use Google PageSpeed Insights: This tool can help you understand what’s slowing down your website.

Our Expert Checklist: Our team has spent years studying what makes websites do well in search results. We’ve made a checklist that can help speed up Joomla websites and improve their ranking.
Next Step – Compress Images: Making images smaller can help your website load faster. This can be especially helpful for websites with lots of pictures. This step might take around 3 months.
The Results: After you’ve done these steps, your website should be faster and rank higher in Google Search. This can also help increase your conversion rate by about 3 percent.
Why It Matters: Google likes fast websites and ranks them higher. The steps in this guide might not make a big difference right away, but they can help a lot over time.
No matter what kind of website or business you have, it’s important to make sure it loads quickly. Nobody likes a slow website.
The importance of website speed
Speed is an important factor to consider when both improving your SEO and building your infrastructure. It’s a complex technical issue requiring proficiency in different aspects.
Some important factors that require more attention are mentioned in this article. The speed of the website matters a lot to users and search engines.
Sites taking more than 2 seconds to load have a low conversion rate, ultimately resulting in low page rankings on search engines.
You can use various tools to test the speed of your Joomla website. These tools provide suggestions and a detailed overview of your site.
Utilizing the tips provided by these tools for Joomla page speed optimization can enhance the performance and search engine ranking of your site.
Online Tools to test Joomla Website Speed
GT-Metrix

GT- Metrix: I would personally recommend anybody to use GT Metrix as it provides both PageSpeed and Y-slow results in a single web scan. The results are easy to understand, and the scope of improvement can help you to optimise the website.
PageSpeed Insights from Google

Google has developed PageSpeed Insights tools. This online tool focuses on Above-the-fold content and visible content, which can be achieved by specifying CSS that favours above-fold-content.
Pingdom Tools

Using Pingdom, you can test the website from different locations. It usually gives almost the same information as GT-Metrix. You may get different load time values while testing it from a different server, network and countries. You can focus upon the vital information which provides and fix them accordingly to achieve the website page speed.
WebPageTest

WebPageTest.org is a free online tool for testing website speed from multiple global locations, using various browsers and real consumer connection speeds.
You can run simple tests or advanced testing, including multi-step transactions, video capture, and content blocking.
The results provide rich diagnostic information like resource loading waterfall charts.
Page Speed optimization checks and suggestions for improvements are also included, giving you comprehensive insights to enhance your site’s performance.
Pro Tip: To speed up your Joomla website, consider enabling caching and using a Content Delivery Network (CDN). Leveraging browser caching can store frequently used resources on a visitor’s browser, while a CDN serves content from the nearest location, reducing load times. Regularly monitor your site’s speed and make continuous adjustments for optimal performance.
How to speed up Joomla website
- Choose a good Hosting Provider
- Enable Joomla cache
- Enable Joomla Gzip Compression
- Remove Unused Extensions and choose right third party Extensions
- Compress Javascript, CSS and HTML
- Image Size Reduction
- Use .htaccess Optimization Rules
- Update Joomla and Extensions
- Use Content Delivery Network (CDN)
- Optimise for mobile devices
Choose a good Hosting Provider
A bad host can result in slow website speed. All your efforts to make the site run faster will be of no use if the server is overloaded.
In shared hosting, all the resources are used by multiple websites, thus making it slower. It can hamper your site’s performance significantly.
I would personally recommend using Cloud Linux from LiquidWeb. I’ve been using it for years and trust me, they provide the best support.
This service provides its own virtual environment and doesn’t allow another site from using the server resources. It’s a smart choice for serious webmasters.
By choosing a reliable hosting provider like LiquidWeb, you can significantly improve website speed. It’s a decision that pays off in performance and user satisfaction.
Enable Joomla cache
Joomla has a cache feature already available and needs no other third-party extension installation. Every time a Joomla website is loaded, it fetches data from various sources.
This includes data from the database along with extensions (component, module, and plugins) and template files, which get rendered as a single page. This process takes time.
So it is recommended to use the Joomla Cache. It will reduce database activity and offers a robust solution for caching, improving website performance.
You can set up the Joomla cache in different ways, customizing it to your site’s particular needs and user demands.
Implementing the Joomla cache can be a key step in optimizing your site’s speed and user experience, making your site more appealing to visitors and search engines.
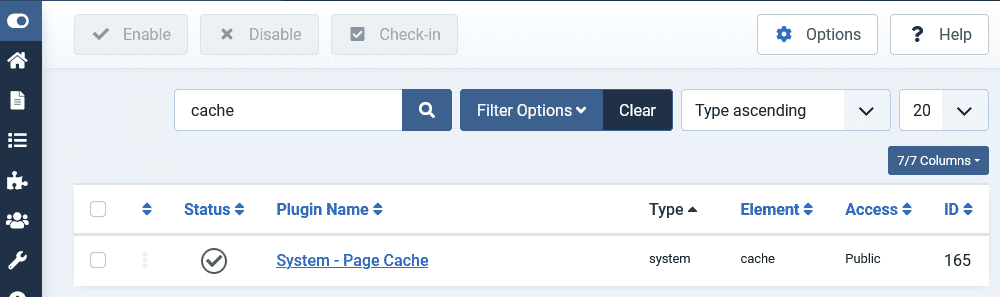
Using Joomla System – Page Cache Plugin
You can easily enable the System – Page Cache plugin by
- Log in to the administrator panel.
- Go to Extensions > Plugins and search for System – Page Cache
- Activate it and you are done.

I have written another tutorial about how to enable, disable and clear Joomla cache. You can go through it.
Enabling Cache in Global Configuration
- Please login to the backend of the website or the administrator panel.
- Go to System > Global Configuration and open the System tab.
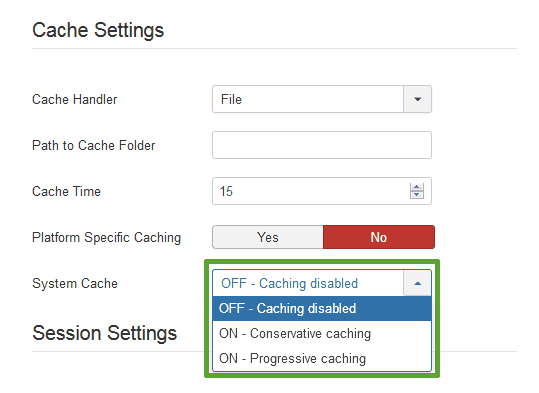
- In the Cache Setting section, you will find the options Cache Handler, Path to Cache Folder and Cache Time, Platform Specific Caching and System Cache.
- Cache Handler: The native cache handlers are file-based. The cache folder must be writable.
- Cache Folder: If you don’ t want Joomla to use the default folder, then you can specify another writable folder path. Ex : your_joomla_folder/newcache
- Cache Time: The maximum length of time in minutes for a cache file to be stored before it is refreshed.
- Platform Specific Caching: Set it to enable when HTML output on mobile differs from other devices.
- System Cache: You can enable or disable the caching and set the level. You can choose Conservative or Progressive caching.
What is the difference between Conservative and Progressive Caching?
- Conservative Caching: It’s a small system cache. It caches the content for each unique visitor.
- Progressive Caching: Its a faster, bigger system cache and delivers the same system cache to all the users. It’s not appropriate for huge websites.

Enable Joomla Gzip Compression
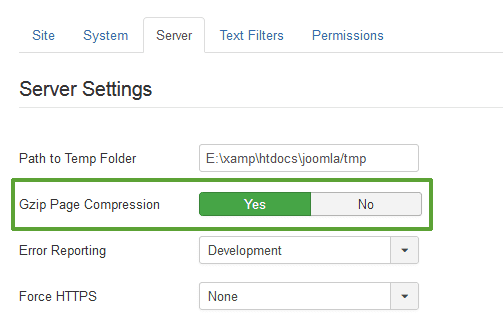
Gzip compresses the files which are sent to the user. It makes the site load faster. You can find the Gzip Compression option in the backend of the website. To enable it
- Navigate to the backend of the Joomla
- Go to System > Global Configuration and open the Server tab
- Set the Gzip Page Compression to Yes and click on Save and you are done!

I have written a tutorial on how to enable Gzip compression in Joomla. You can have a look at it.
Remove Unused Extensions and choose right third party Extensions
Uninstall all the extensions which you don’t use. Before doing it take a backup of your Joomla website. The extensions which don’t add any functionality to your website and loads into the frontend unnecessarily uses your server resources and slows down your website. Choosing the right third-party extensions are essential while building a Joomla website.
How to choose the right third party Joomla extension?
The extension must :
- Use Minified or compressed Javascript and CSS files.
- Not make any remote call. This can slow down the website.
- Use optimised images incase of slideshow, sliders and image gallery.
- Use Joomla PHP functions and framework.
- Avoid inline CSS and javascript as much as possible.
Compress Javascript, CSS and HTML
Compression and optimisation of Javascript and CSS files can help in improving the speed of the Joomla site. The compressed and minified version of the JS and CSS files are much lower in size. Combing all the CSS and JS files reduces the number of request from the server. Combing of the scripts and styling can be done using third-party extensions.
I would recommend using JCH Optimize or RokBooster. Both the extensions can drastically increase the speed of the Joomla website. But use one at a time. Using both may create conflicts, thus breaking the layout of the website.
Image Size Reduction
Images play a significant role in the websites. Images make the site look good, but if it isn’t optimised, it will make your website slow. Here are some of the tips which you can follow when you use images on your website :
- Don’t use large images and scale them using HTML or CSS. Resize the image to an exact size which is required on the website.
- Avoid using too many images on a single page.
- Always optimise the images. You can do it using Photoshop. Open the image and Save it for Web devices.
Use .htaccess Optimization Rules
You can find the htaccess.txt file in the root of your Joomla folder. The make it work; you have to rename htaccess.txt to .htaccess. You can add a lot of rules into the file which can improve the site.
- ETag: This tag tells the browser to load the already downloaded image from the local browser cache instead of the server.
- Expires headers – It allows you to set different expiration times for different file types.
- AddOutputFilterByType DEFLATE – minify the source code of your compiled HTML files by removing empty lines, breaks and spaces
########## Begin - ETag Optimization ## This rule will create an ETag for files based only on the modification ## timestamp and their size. ## Note: It may cause problems on your server and you may need to remove it FileETag MTime Size # AddOutputFilterByType is now deprecated by Apache. Use mod_filter in the future. AddOutputFilterByType DEFLATE text/plain text/html text/xml text/css application/xml application/xhtml+xml application/rss+xml application/javascript application/x-javascript # Enable expiration control ExpiresActive On # Default expiration: 1 hour after request ExpiresDefault "now plus 1 hour" # CSS and JS expiration: 1 week after request ExpiresByType text/css "now plus 1 week" ExpiresByType application/javascript "now plus 1 week" ExpiresByType application/x-javascript "now plus 1 week" # Image files expiration: 1 month after request ExpiresByType image/bmp "now plus 1 month" ExpiresByType image/gif "now plus 1 month" ExpiresByType image/jpeg "now plus 1 month" ExpiresByType image/jp2 "now plus 1 month" ExpiresByType image/pipeg "now plus 1 month" ExpiresByType image/png "now plus 1 month" ExpiresByType image/svg+xml "now plus 1 month" ExpiresByType image/tiff "now plus 1 month" ExpiresByType image/vnd.microsoft.icon "now plus 1 month" ExpiresByType image/x-icon "now plus 1 month" ExpiresByType image/ico "now plus 1 month" ExpiresByType image/icon "now plus 1 month" ExpiresByType text/ico "now plus 1 month" ExpiresByType application/ico "now plus 1 month" ExpiresByType image/vnd.wap.wbmp "now plus 1 month" ExpiresByType application/vnd.wap.wbxml "now plus 1 month" ExpiresByType application/smil "now plus 1 month" # Audio files expiration: 1 month after request ExpiresByType audio/basic "now plus 1 month" ExpiresByType audio/mid "now plus 1 month" ExpiresByType audio/midi "now plus 1 month" ExpiresByType audio/mpeg "now plus 1 month" ExpiresByType audio/x-aiff "now plus 1 month" ExpiresByType audio/x-mpegurl "now plus 1 month" ExpiresByType audio/x-pn-realaudio "now plus 1 month" ExpiresByType audio/x-wav "now plus 1 month" # Movie files expiration: 1 month after request ExpiresByType application/x-shockwave-flash "now plus 1 month" ExpiresByType x-world/x-vrml "now plus 1 month" ExpiresByType video/x-msvideo "now plus 1 month" ExpiresByType video/mpeg "now plus 1 month" ExpiresByType video/mp4 "now plus 1 month" ExpiresByType video/quicktime "now plus 1 month" ExpiresByType video/x-la-asf "now plus 1 month" ExpiresByType video/x-ms-asf "now plus 1 month"
Update Joomla and Extensions
You should always keep your Joomla and its extensions updated to the latest version. With every update, a lot of improvements to the core Joomla CMS are done. You can also mark the difference in site speed upon upgrading the PHP version from 5.6 to 8.2. New versions of Joomla will perform better than the old ones.
If you are still using Joomla 1.5, 2.5.x or 3.x it’s vulnerable, and you must upgrade Joomla it to the latest version.
Use Content Delivery Networks (CDN)
Using a Content Delivery Network ensures static files like CSS and JS are loaded from global networks, not just your server. This makes the site load faster.
The files are delivered from the nearest geographic location, reducing server load. This method is beneficial for websites with global visitors.
KeyCDN provides affordable CDN services, making this option accessible for many website owners. It’s a recommended solution to enhance site speed and user experience.
Optimise for Mobile Devices
You can test the website using PageSpeed Insights by Google. This identifies improvements for mobile optimization on Joomla websites.
Even if the site loads well on desktop, it may be slower on mobile devices. Joomla websites must be responsive.
Fewer images and modules should be loaded for mobile sites. Unnecessary modules on mobile must be disabled.
Tools like NoNumber Advanced Module Manager can detect the user agent and hide unnecessary modules. This streamlines the mobile experience.
Conclusion
When building a new website, perfection is key. People won’t wait long for your site to load; they can easily go back to Google for another result.
Use a plugin or website image compressor to compress and optimize images. This step enhances load times.
Consider reducing your coding. Removing unnecessary coding can make a significant difference in website speed.
Setting the desired page load time is challenging but positively impacts website performance. Focus on high-impact factors to make a difference.
You don’t need to implement all these tips today. Review your website’s speed test results, identify the most significant issues, and take necessary steps gradually.